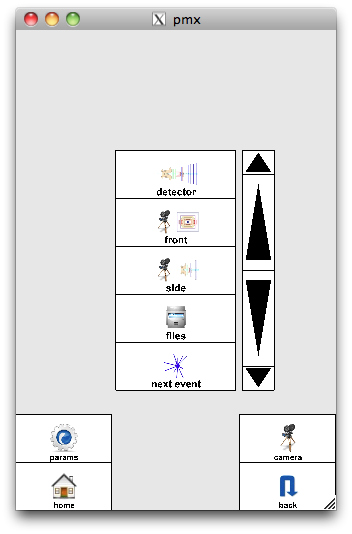
At startup a simple graphical interface (GUI in the following) appears. It is composed for the moment of the home, back, camera, parameters buttons along with a central list of buttons.

Simply touch (click on a desktop) a button to navigate in the GUI. In general a button leads to sub lists that finishes with "leaves buttons" that permit to visualize something. For example :
detector -> default
leads to a default layout view of the detector.

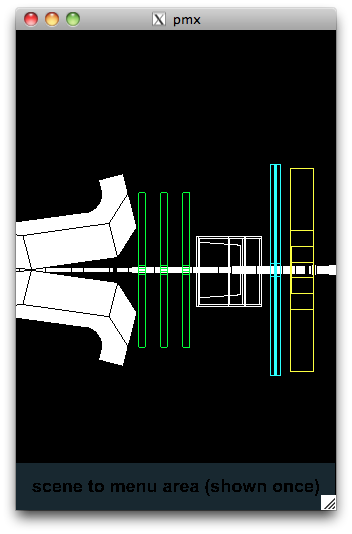
The home button permits to return to the top list of buttons whilst the back button returns to the previous list. When visualizing something, the GUI disappears to let the place, full screen, to the "scene". A non visible "meta zone" exists at the bottom that permits, when touched (clicked on a desktop), to map again the GUI.
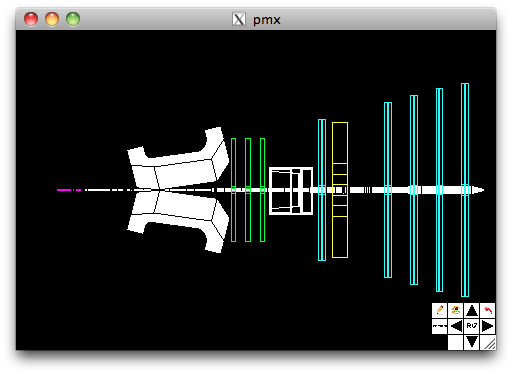
When having a scene, the camera button permits to map a panel that let you move around the camera.

As the general behaviour of the application is similar to the ioda application, we refer to ioda pages
for documentation about camera manipulation, producing output, about the document directory on a smart device, etc...